- 3주차 수요일
04. 배열
데이터 값을 하나의 목록으로 생성
= [] 가 있으면 배열!

배열은 프로퍼티와 메서드로 다룬다.

✅ 배열의 길이
.length : 배열 내 원소의 개수를 확인
for문에 많이 사용!
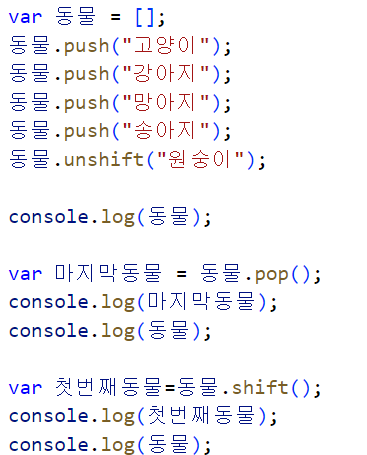
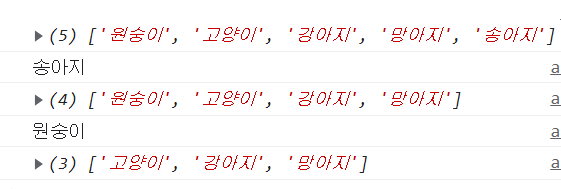
✅ 배열의 원소 추가 : 배열의 끝에 새로운 원소를 추가, 추가 후 배열 안에 갯수 알려줌




.push(추가할_원소) : 배열 끝에 추가
.unshift(추가할_원소) : 배열 시작에 추가
✅ 배열의 원소 제거, 제거된 원소를 값으로 반환


var 마지막동물 = 동물.pop(); : 배열의 마지막 원소 제거
console.log(마지막동물);
var 첫번째동물=동물.shift(); : 배열의 첫 번째 원소 제거
console.log(첫번째동물);


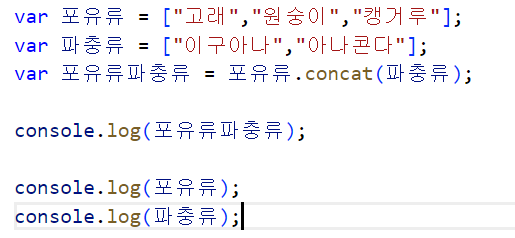
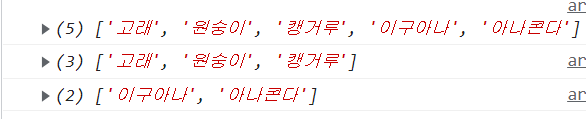
var 결합된배열 = 첫번째배열.concat(두번째배열);
➡ 두 배열이 결합되었다고 해서, 원본 배열이 변하지는 않음

여러개도 가능!


.indexOf("원소")
배열에 없는 색을 물어보면 반환값 -1


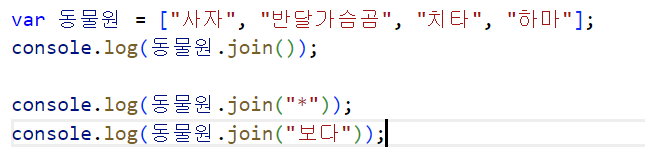
.join()
문자열로 바꾸고 싶은 배열이 있을 때 유용!
✅ 스택 (LIFO)
✅ 큐 (FIFO)
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 3주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| 새싹 프론트엔드 실무 과정 4주차 Java Script 함수 (0) | 2022.11.09 |
|---|---|
| 새싹 프론트엔드 실무 과정 4주차 Java Script 객체 (0) | 2022.11.09 |
| 새싹 프론트엔드 실무 과정 3주차 Java Script 변수 조건문 반복문 (0) | 2022.11.02 |
| 새싹 프론트엔드 실무 과정 2주차 (0) | 2022.10.30 |
| 새싹 프론트엔드 실무 과정 1주차 HTML&CSS (0) | 2022.10.21 |