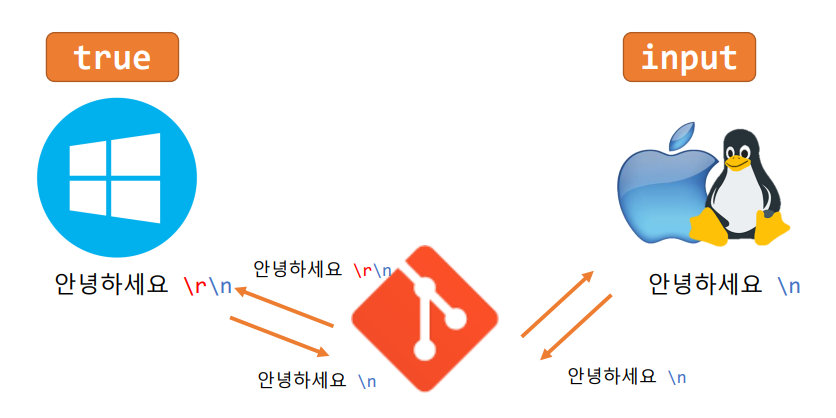
새싹 프론트엔드 실무 과정 10주차 깃과 깃허브 사용하기 10주차 월요일 11. 깃(Git) & 깃허브(GitHub) 깃 - 2005년 리누스 토르발스가 처음 소개 특징 - 버전 관리 - 백업 - 협업 깃 프로그램의 종류 - 깃허브 데스크톱 - 토터스깃 - 소스트리 - 커맨드 라인 인터페이스(CLI) 줄바꿈 문자열 - \r : carriage return - \n : line feed 윈도우와 맥이 서로 달라 충돌 가능성 있음 윈도우 : $ git config --global core.autocrlf true 맥 : $ git config --global core.autocrlf input 버전 만들기 - 깃에서 문서를 수정하고 저장할 때마다 생기는 것 - 이전 버전으로 되돌아갈 수 있음 스테이지와 커밋..