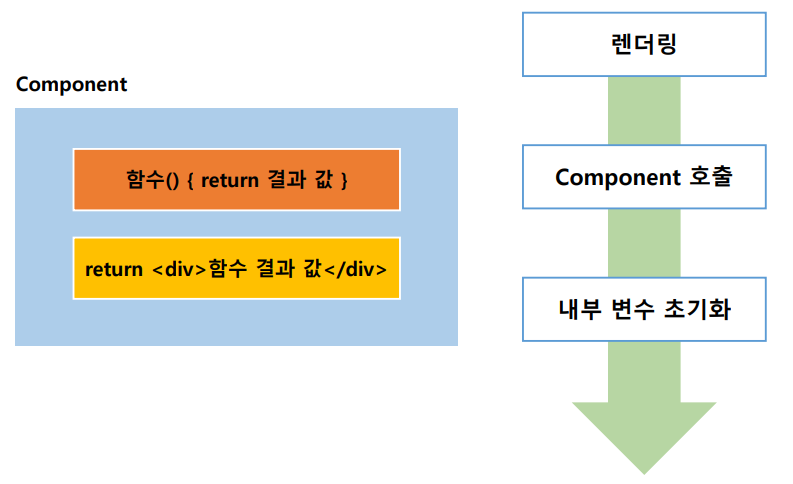
React 개념 정리 useRef 사용방법 const ref = useRef(value) 유용한 상황 1️⃣ 불필요한 렌더링 방지 (저장 공간) - State의 변화 ➡ 렌더링 ➡ 컴포넌트 변수들 초기화 - Ref의 변화 ➡ NO 렌더링 ➡ 변수들의 값이 유지됨 2️⃣ 손 쉽게 DOM 요소에 접근 - Doucument.querySelector() 와 비슷한 역할 ➡ 변화는 감지해야하지만, 그 변화가 랜더링을 발생시키면 안될 때! (로그인 버튼 등) useMemo - 컴포넌트 최적화를 위해 사용되는 Hook - 메모이제이션(Memoization) : 동일한 값을 리턴하는 함수를 반복적으로 호출해야 할 때, 맨 처음의 값을 메모리에 저장 후 필요할 때 마다 사용 ➡ 프로그램 실행 속도를 빠르게 하는 기술 함..