우당탕탕 기록 시작
- 1주차 월요일
1. 웹이란 무엇인가
2. HTML 기초
3. HTML 글자태그
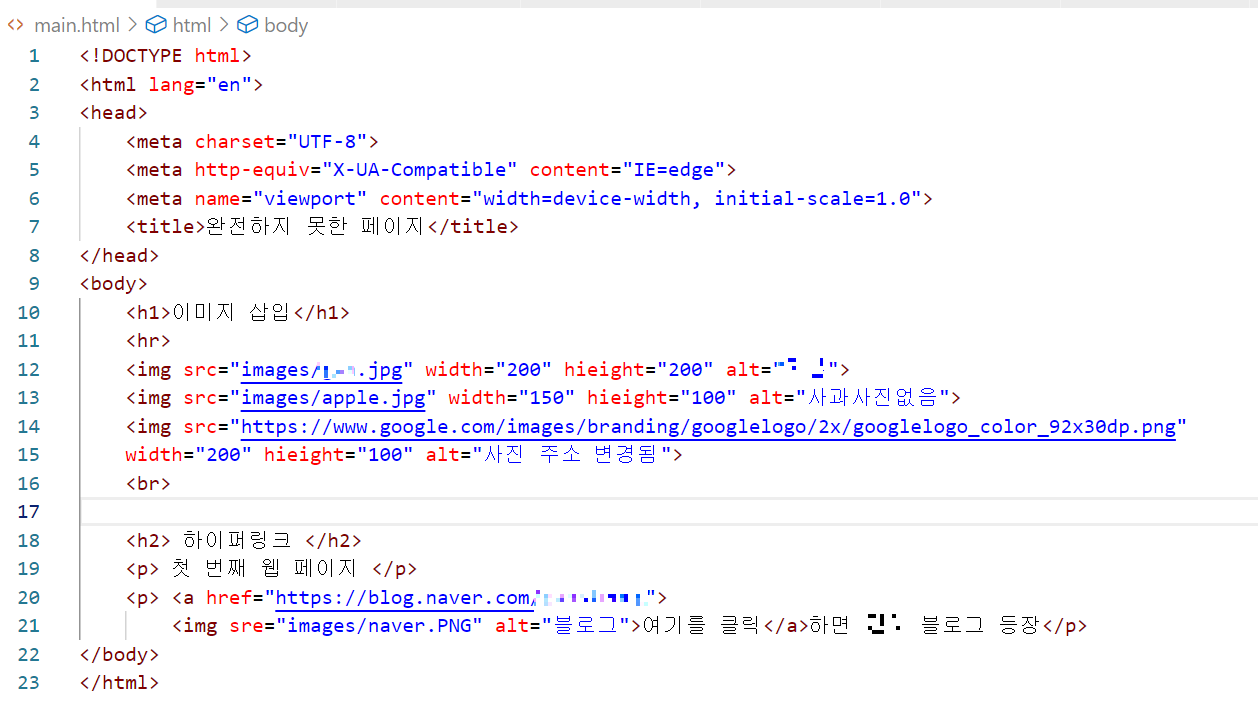
4. HTML 이미지, 링크 태그
5. HTML 공간 분할 태그

두근두근 첫 수업이었는데, 컴알못인 내가 잘 따라한다고? 싶었던건 한 시간이 채 가지 못했다.

이미지가 뜨지 않아 혼자 이거저거 만지다 쉬는시간에 물어보니, 폴더 내에 이미지가 없었기 때문이라고..
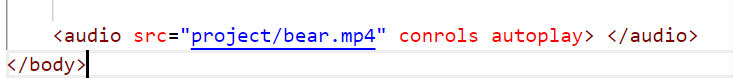
아직 익숙치 않아서인지 비슷한 실수를 음악, 동영상 파일을 불러오는 과정에서도 반복!
<!--
강사님이 지루하지 않게 수업 잘 해주시는데, 졸음을 이기지 못하는 눈꺼풀.. (오늘 배운 주석)
-->

오디오 확장자는 mp4도 가능하다고 나오는데, 왜 안나오냐고 글쓰려다 보니 controls에서 t를 빼먹은걸 발견..
교재 04-2 목록만들기
순서 있는 목록 : <ol> <li>
순서 없는 목록 : <ul> <li>
설명 목록 : <dl> <dt> <dd>
- 1주차 화요일
6. CSS3는 무엇인가
7. CSS 선택자
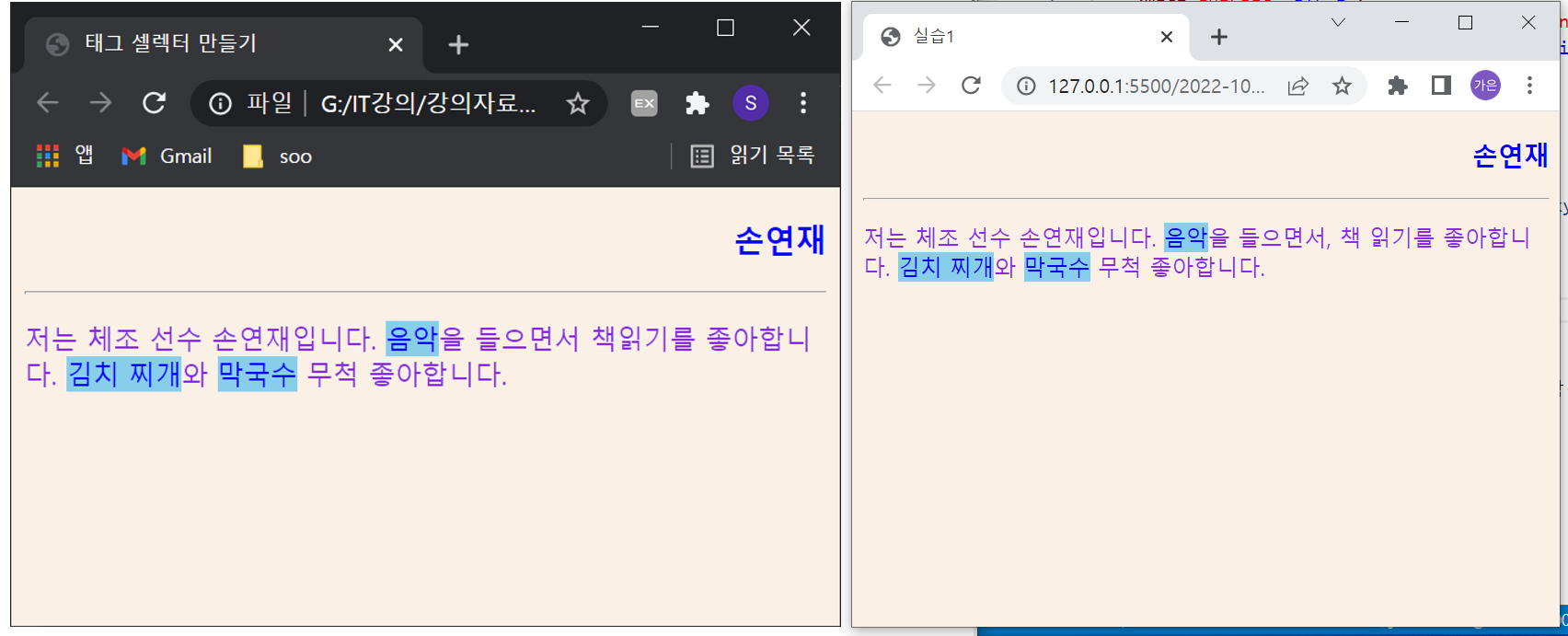
셀렉터에 대해 배웠고, 글자의 색깔, 정렬, 크기 등을 건들이기 시작했다!
그리고 처음으로 시작한 실습..😥
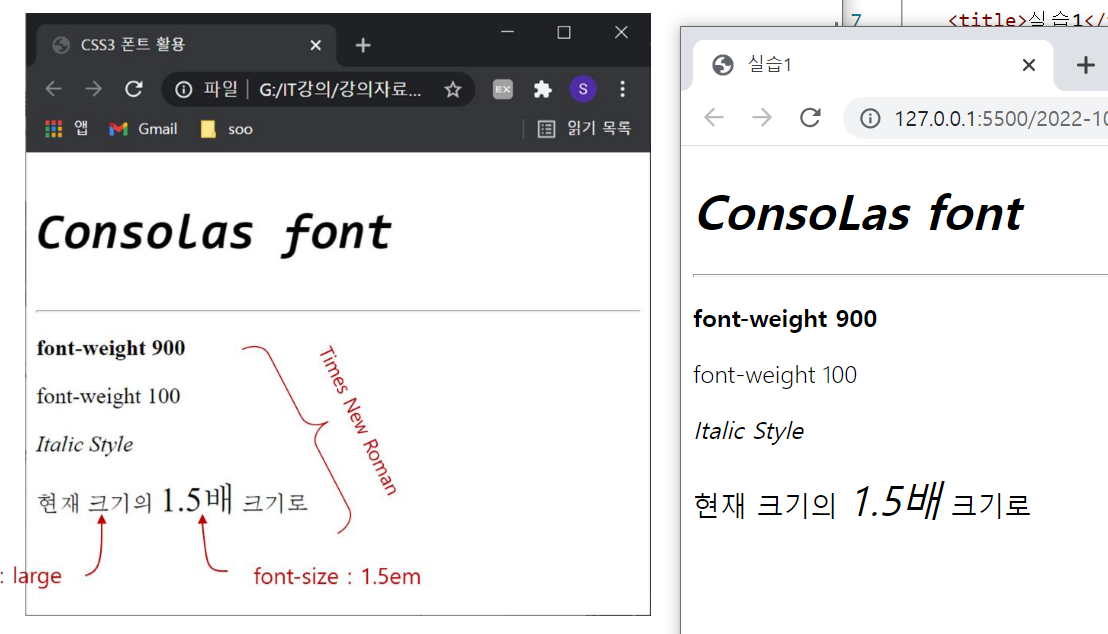
실습1

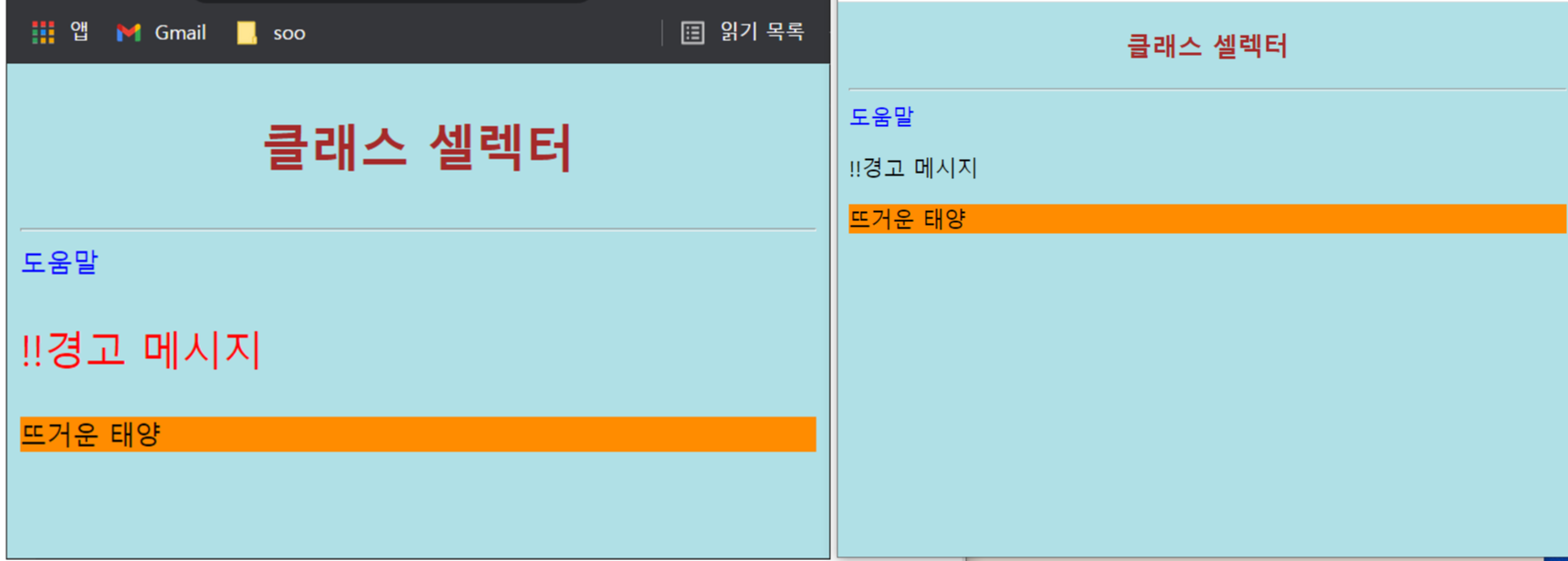
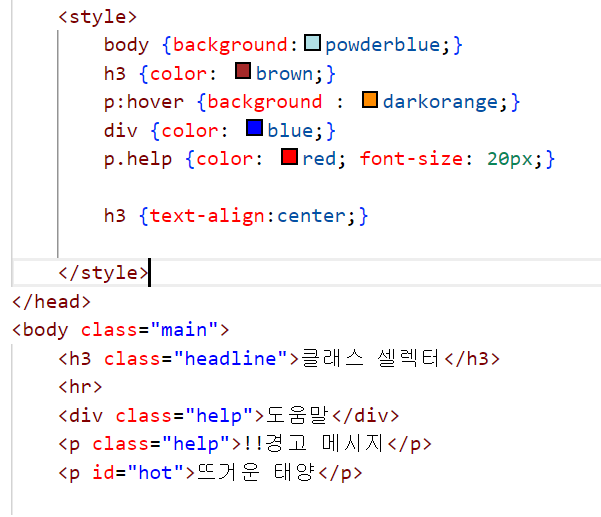
실습2

!! 경고 메시지가 커지고 빨갛게 변신시켜줬는데, 주황색은 hover을 사용하는게 아닌,, 배경색이었다는 거..

💫해결!
p.class로 쟤만 빨간색으로 변신!
실습3

이건 또 성공
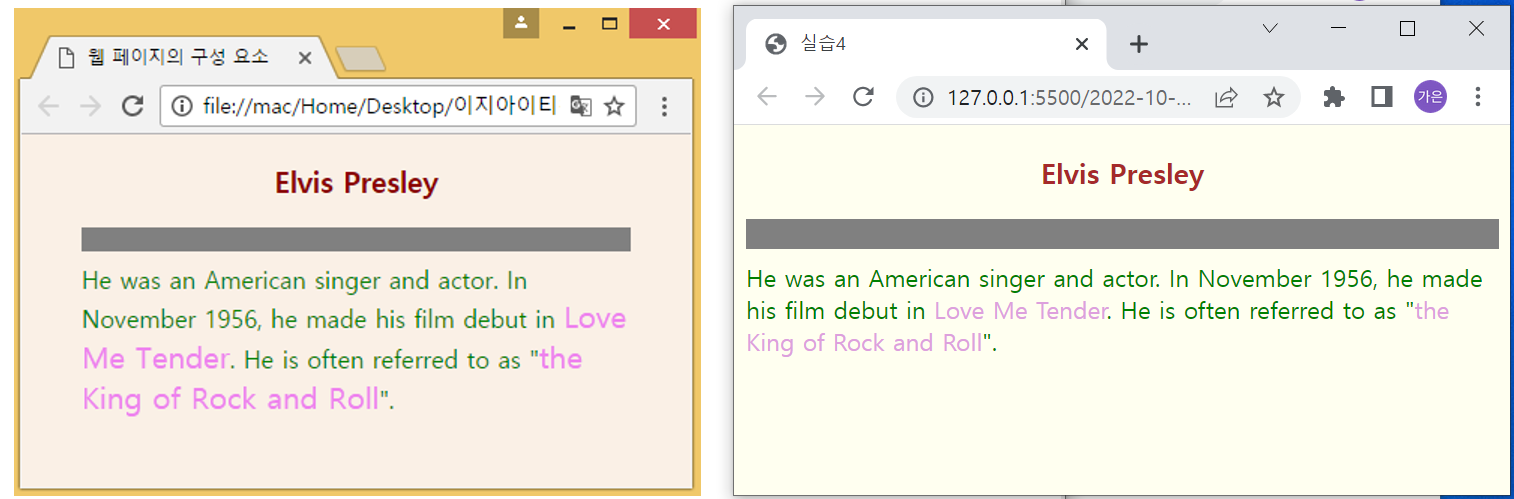
실습4

글자야.. 자라줘..

문제가 뭐지 찾지를 못하는 중..

💫해결!
font-size를 내맘대로 적어놓고 화내기 😂...
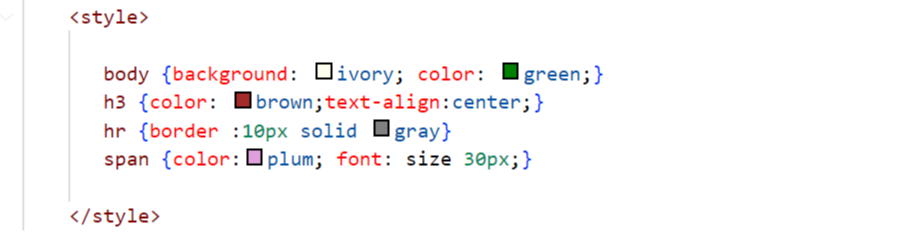
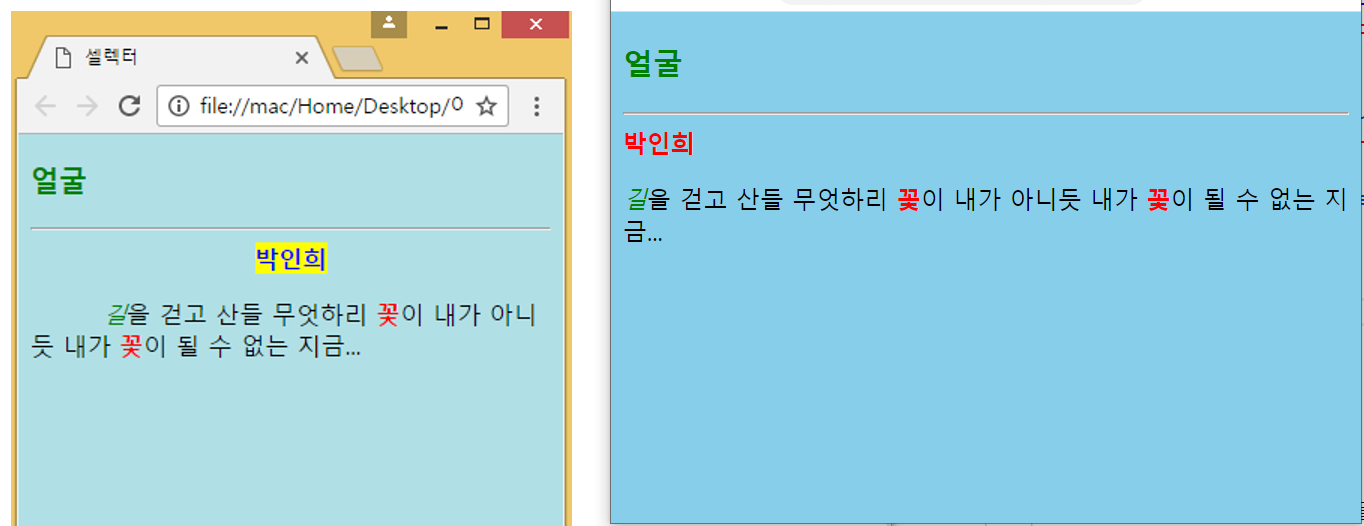
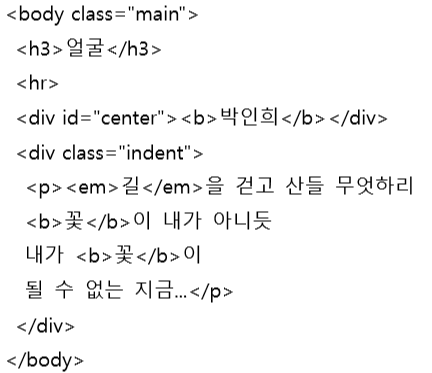
실습5


계속 헤매다가 노란색 색칠 + 가운데정렬까진 해냈는데..ㅠㅠㅠㅠ



❔의문
1. 왜 박인희 세글자에만 노란색이 입혀지지 않는지
2. 파란색으로 글자색 변경은 왜 안되는지..
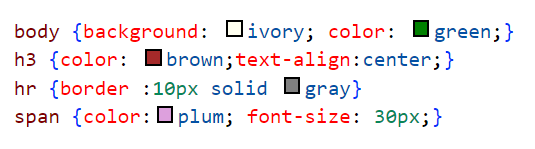
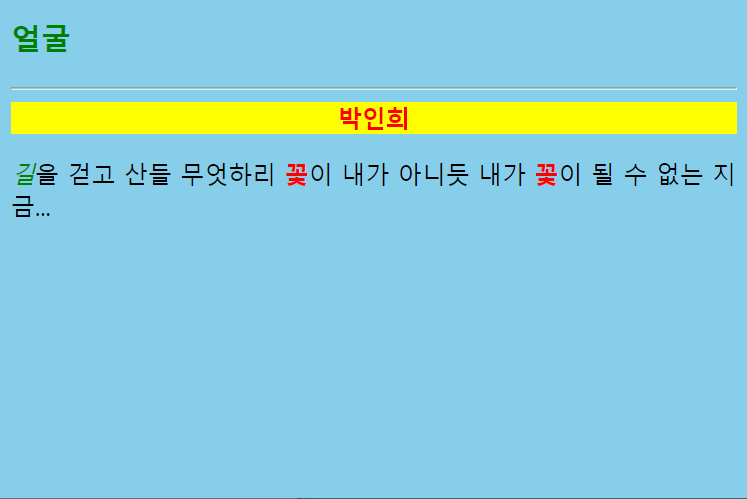
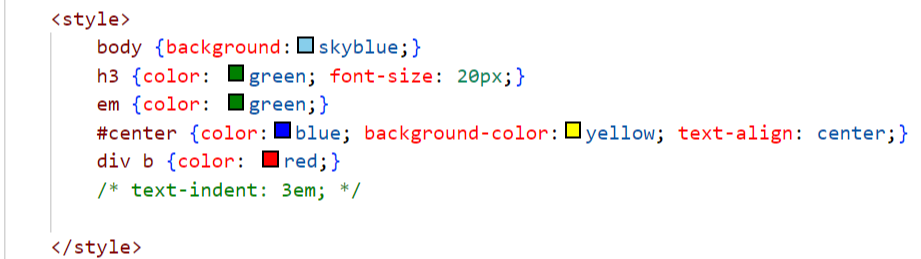
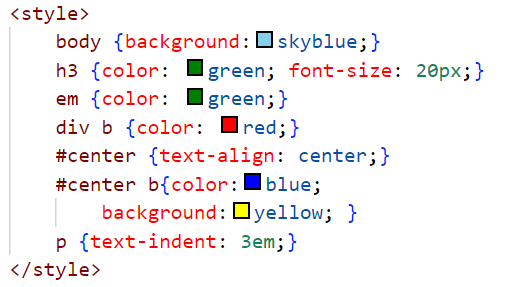
💫해결!
1. 글자만 노란색으로 입히고 싶은 경우 #center b로 해결
2. div를 위로 올리고, 아래에서 #center과 #center b를 따로 선언!
- 1주차 수요일
8. CSS3 단위 속성
9. CSS3 글자 속성
font-size 속성 : 크고 작게 변경
font-family 속성 : 글꼴 변경, 없으면 어떻게 하는지 {font-family:(글꼴없음), sans-serif; or serif;(대체 글꼴;)}
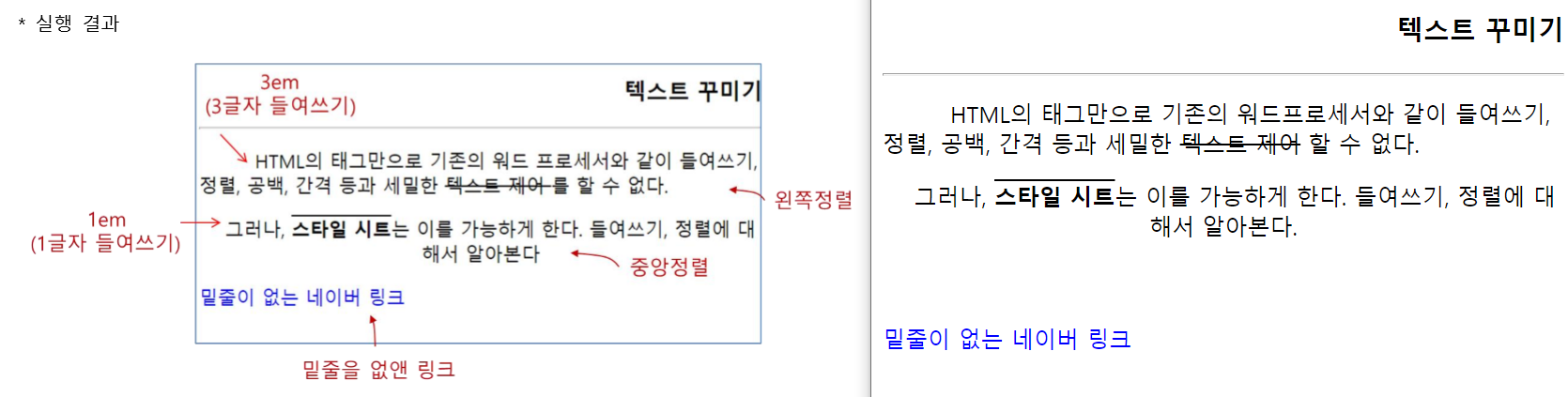
기타 속성 : 기울임 두께 / 밑줄(위 아래 중간) 생성, 제거 / 글자 들여쓰기 {text-indent:1em;} / 그림자 까지
em : 부모 요소에서 지정한 글꼴 기준
rem : 문서 시작 부분(root)에서 지정한 크기 기준

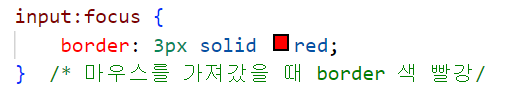
❔의문
마우스로 클릭 했을 때 색깔 변경이 되지 않음
💫해결!


<!-- 1.5배 커진건 기특한데, 눕진 말아줘 일어나..
이제보니.. 저 타임스는 글씨체였나보다.. 수정해야지.. -->

해냈을 때의 뿌듯함을 자주 느끼고싶다..🤗
- 1주차 목요일
10. CSS3 배경속성
11. CSS3 박스속성
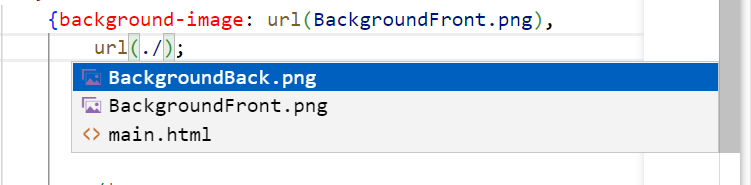
background-size : 100%; /* 하나만 설정할 경우 속성의 가로 */
✅
/ : 폴더
. : 현재 위치(경로)
.. : 부모 폴더

./하면 나타나는거 신기해 하는 중
✅
웹페이지 내 확인하고 싶으면 F12 눌러서 첫번째 아이콘
반응형 확인하고 싶으면 F12눌러서 두번째 아이콘
margin : 10px 20px 30px 40px;
border-radius: 0px 20px 40px 60px; /* 마진과 패딩에도 그대로 적용 가능 */
네모 왼쪽 상단부터 시계 방향으로🕓
cf) border-radius: 0px 60px; /* 1,3 그리고 2,4 끼리 세트 */
block 새로운 라인 시작, 다른 요소 옆 배치X, 너비 높이 등 조절O - div, li
inline 새로운 라인 시작X, 옆에 다른 요소 배치O, 너비 높이 등 조절X- span
inline-block 새라인 시작X, 다른요소 배치O, 너비 높이 등 조절O -> inline의 습성을 따라 출력
✅
display:none : 공간 자체가 완전 사라짐 (ex 메뉴)
visibility:hidden : 공간은 남아있음 (ex 정답칸)

❔의문
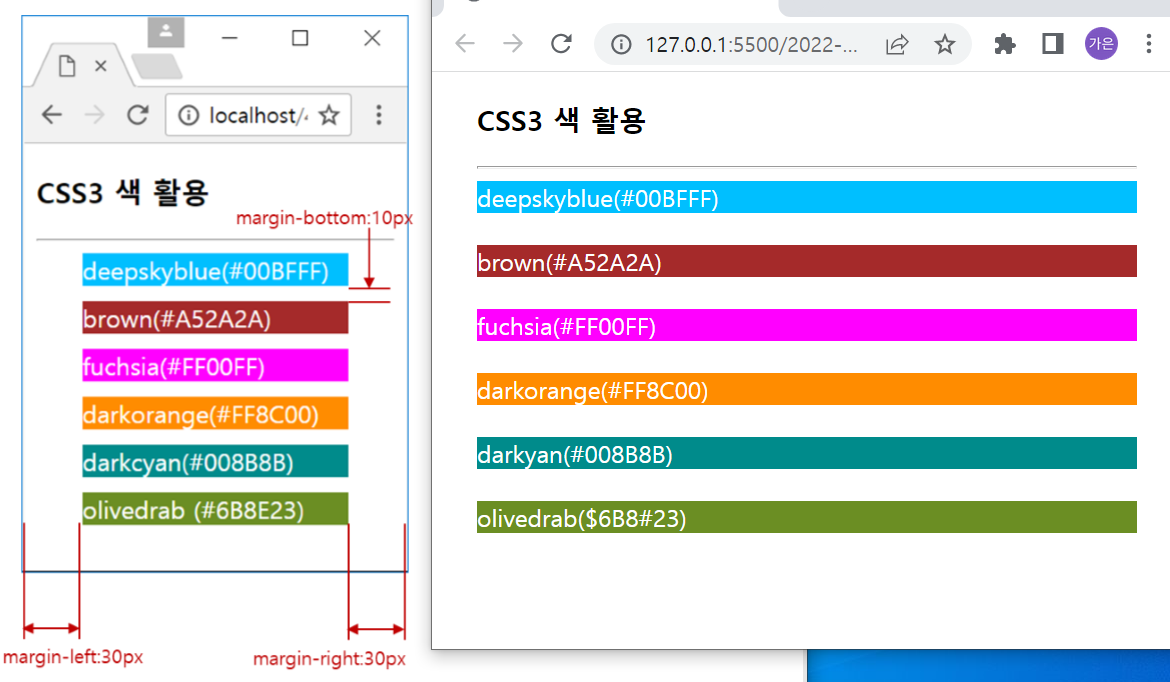
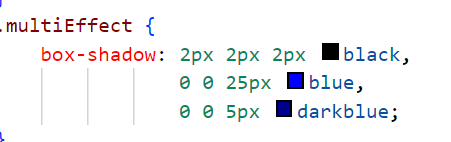
맨 마지막에 왜 그림자가 생기지 않는 것일까!!!!!!!!!!

💫해결
blue옆에 ,를 빼먹음.. 파일명 옆에 숫자가 없다고 신나할게 아니라니...😥
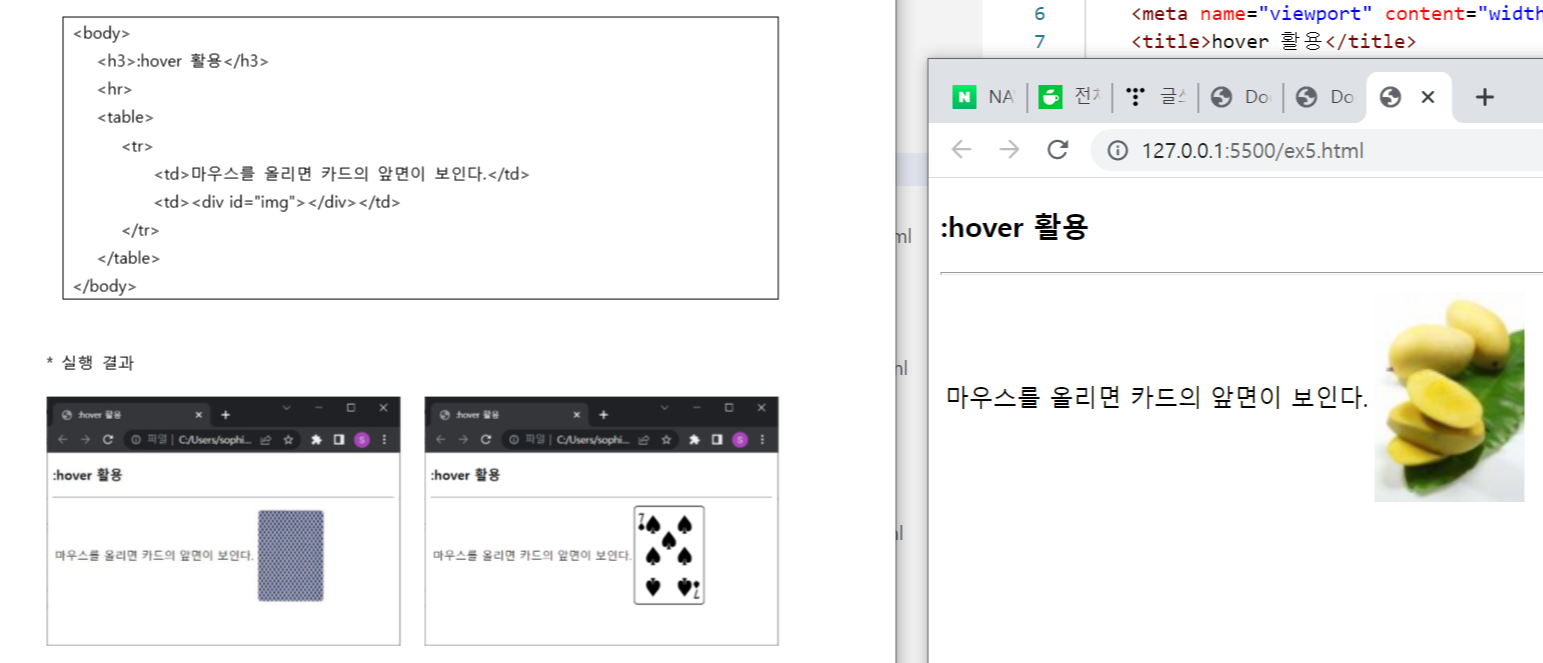
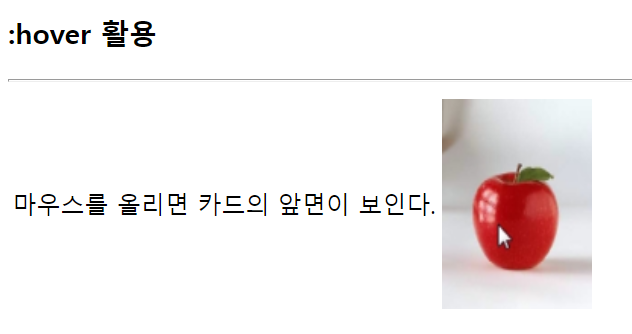
실습 5


이미지가 변하기만 하면 된다고 해서 좋아하는 과일 망고와 사과로!🥭🍎
- 1주차 금요일
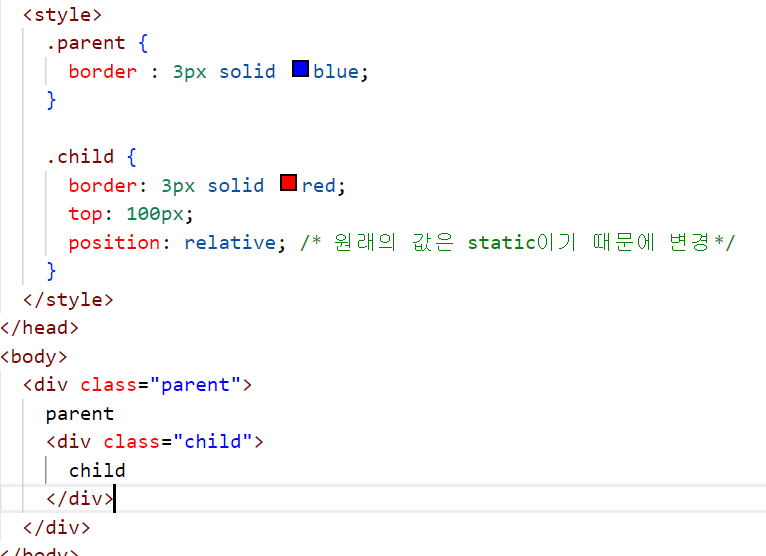
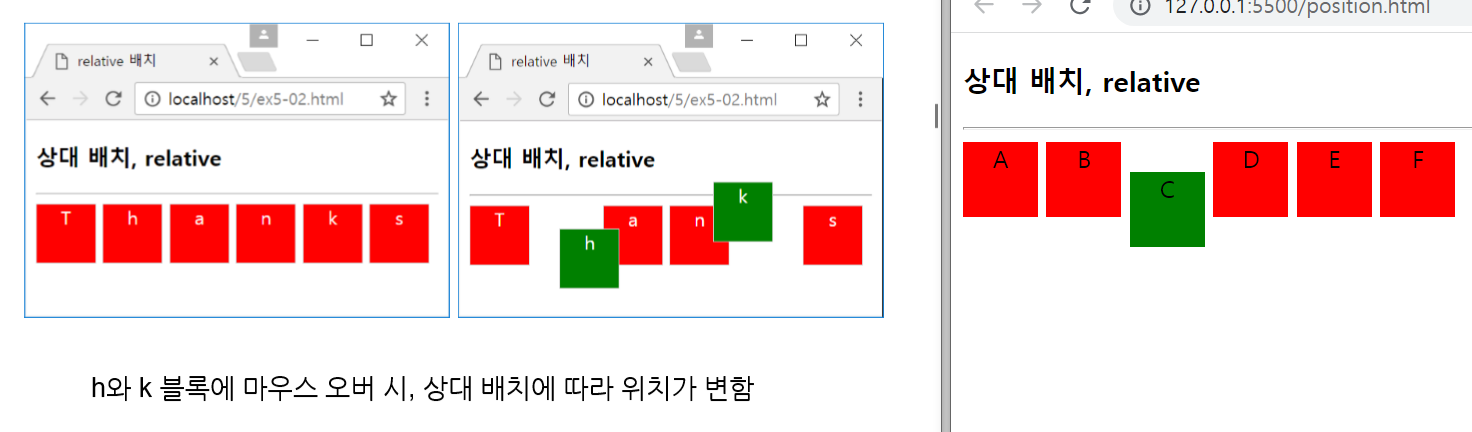
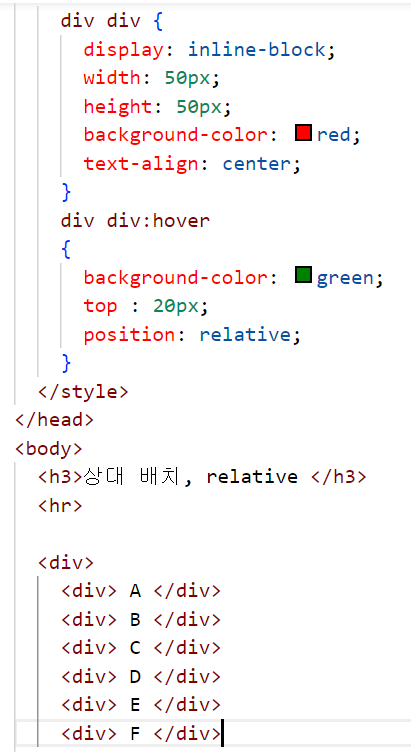
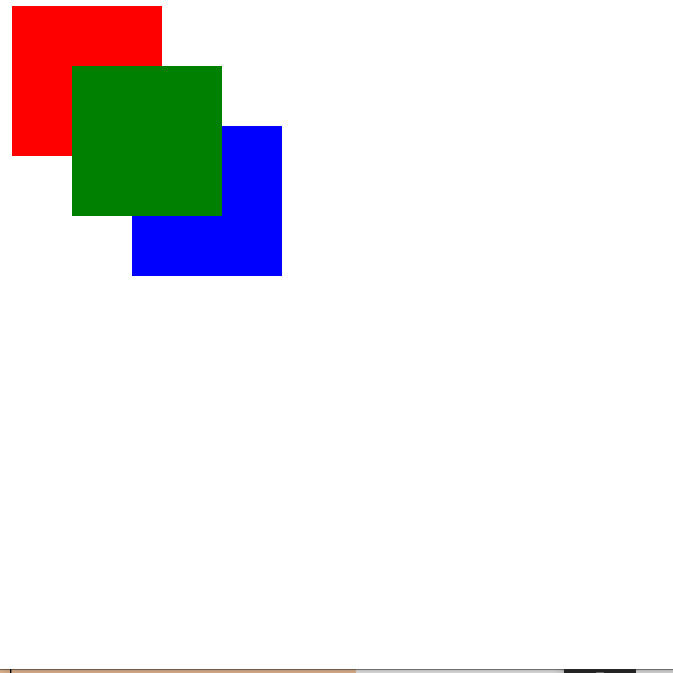
12. CSS3 위치속성
static, relative, avsolute, fixed
position:relative에서 위/아래 동시 지정시 아래 무시, 왼/오 동시 지정시 오른쪽 무시



문제를 잘 못 이해했지만, 설명들은 후 수정까지 성공!
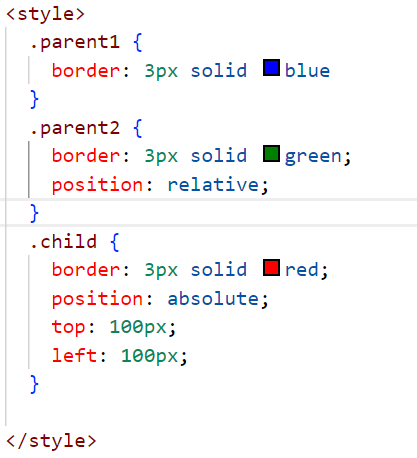
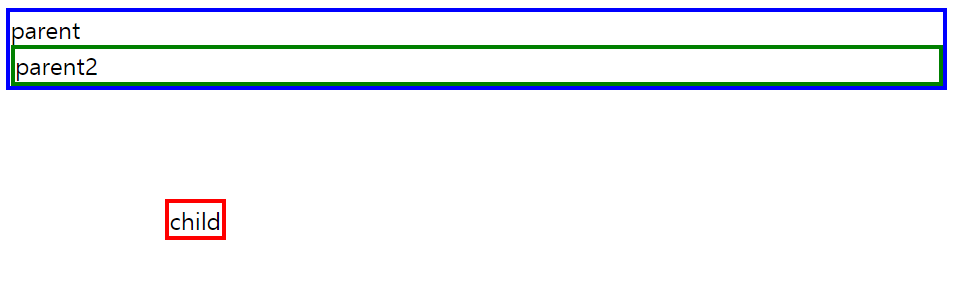
✅child의 부모에 position: relative; 가 선언되어있지 않으면 static상태이므로, 꼭 선언!




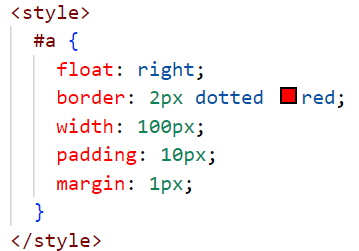
float: right; 하게되면 인라인이 아니더라도 옆으로 뜸!




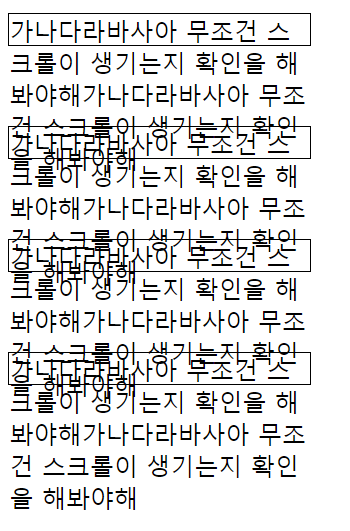
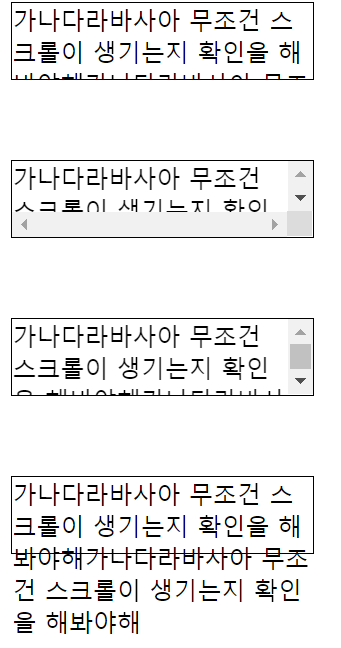
❔의문
스크롤을 확인하겠다는 의지만 가득..
💫해결
스크롤 생성!! 오타 조심하기!
✅ id는 한 번만 사용 가능
✅ class는 여러번 사용 가능
실습

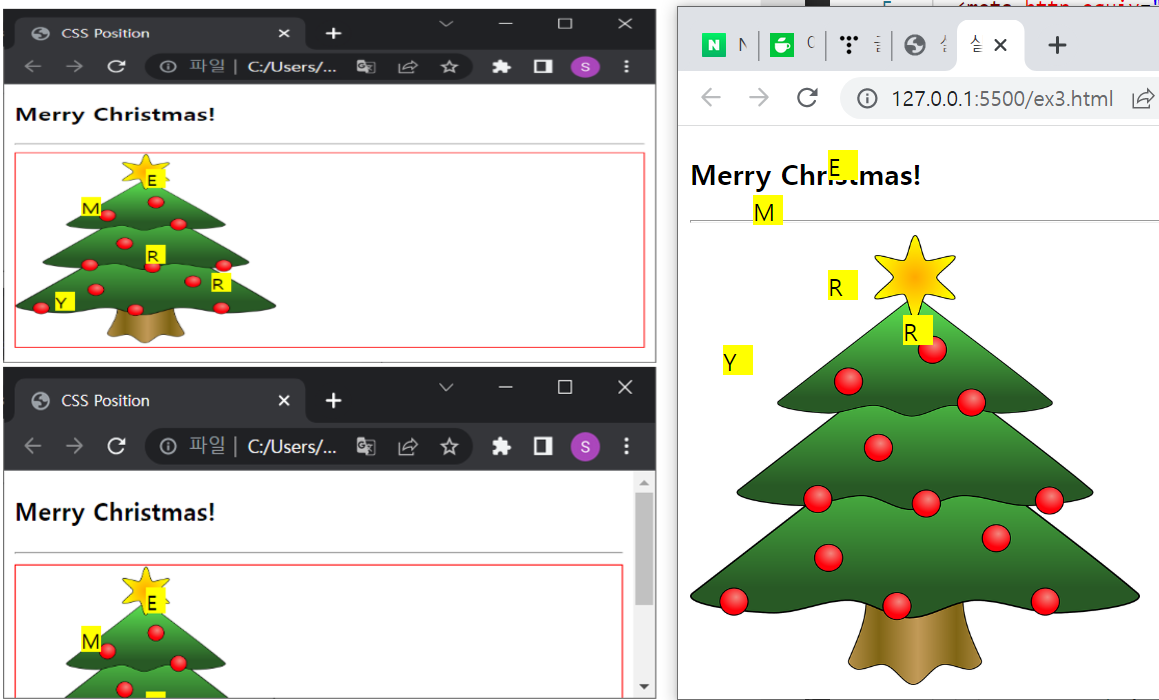
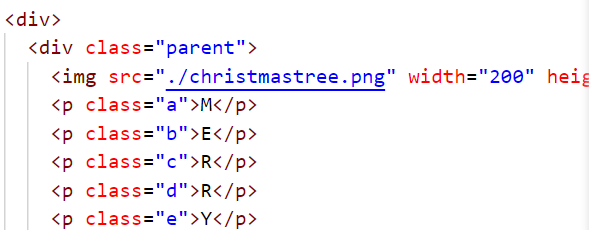
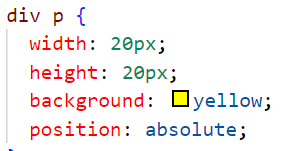
노란색 글자가 눈치없이 천장에 붙어있네? 트리에 붙어주겠니..?🌲+🟨


부모자식 없이 html을 만들어서 그렇게 된거라니..!! 부모자식 관계가 중요한 코딩..
부자 형성을 해준 후 코드는 그대로 가져갔더니 천장에 붙어있던 노랑이들이 내려왔다!😁
다음주 부터 스터디 진행하니까,, 더욱 부지런히.. 화이팅!..
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| 새싹 프론트엔드 실무 과정 4주차 Java Script 함수 (0) | 2022.11.09 |
|---|---|
| 새싹 프론트엔드 실무 과정 4주차 Java Script 객체 (0) | 2022.11.09 |
| 새싹 프론트엔드 실무 과정 3주차 Java Script 배열 (0) | 2022.11.06 |
| 새싹 프론트엔드 실무 과정 3주차 Java Script 변수 조건문 반복문 (0) | 2022.11.02 |
| 새싹 프론트엔드 실무 과정 2주차 (0) | 2022.10.30 |