- 4주차 월요일
05. 객체
✅ 배열과의 차이점
- 배열은 원소에 접근 할 때, 숫자를 사용
- 객체는 원소에 접근 할 때, 문자열을 사용 (index가 없음)
하나의 아이템에 대한 다양한 속성들을 저장할 때 주로 사용
따옴표가 없는 키 : 키에 따옴표 생략 가능
따옴표 사용 시 : 키 이름에 공백을 포함하고 싶을 때
➡ 키 자리에는 "문자열"만


✅ 객체 내의 모든 키 목록 확인하기





② 객체.키 = 값;
객체의 키는 순서가 없음


✅ 배열안에 객체 넣기


✅ 객체안에 배열 넣기


진영이라는 친구는 없으니까 undefined

객체 값 연산 가능

객체에 진심인 척 소주 도수 조사하기..😁


✅ 소주 관련 정보 추가


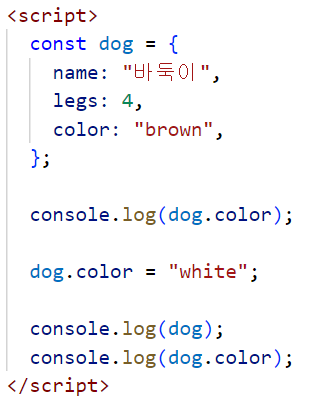
✅ const로 선언된 객체의 값 변경하기
➡ 객체가 저장되는 방식 때문에 주소만 가지고 찾아가기 때문에 값이 변경됨
➡ 재할당 불가, 참조하고 있는건 별개의 문제



✅ 값 자리에 변수 이름을 가져다 써도 ⭕
키와 변수이름이 같은 경우 축약 가능





화살표 함수내부에서 this.를 사용할 수 없음!
부모중에 화살표 함수가 아닌 것을 찾아감! (CSS에서 absolute랑 비슷)


new 연산자가 Animals 객체를 생성
✅ 생성자 함수
- 함수 이름의 첫 글자는 대문자로 시작
- new 연산자를 붙여서 실행


✅ Date 객체
- new Date(); // 오늘 날짜 출력
- new Date(2022, 0, 1); // 원하는 날짜 출력
month는 0번째 = 1월


편의를 위해 만들어 놓은 객체들 중 요런건 코어객체!
남들이 미리 만들어 놓은 것!


새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 4주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| 새싹 프론트엔드 실무 과정 4주차 Java Script 클래스 (0) | 2022.11.09 |
|---|---|
| 새싹 프론트엔드 실무 과정 4주차 Java Script 함수 (0) | 2022.11.09 |
| 새싹 프론트엔드 실무 과정 3주차 Java Script 배열 (0) | 2022.11.06 |
| 새싹 프론트엔드 실무 과정 3주차 Java Script 변수 조건문 반복문 (0) | 2022.11.02 |
| 새싹 프론트엔드 실무 과정 2주차 (0) | 2022.10.30 |