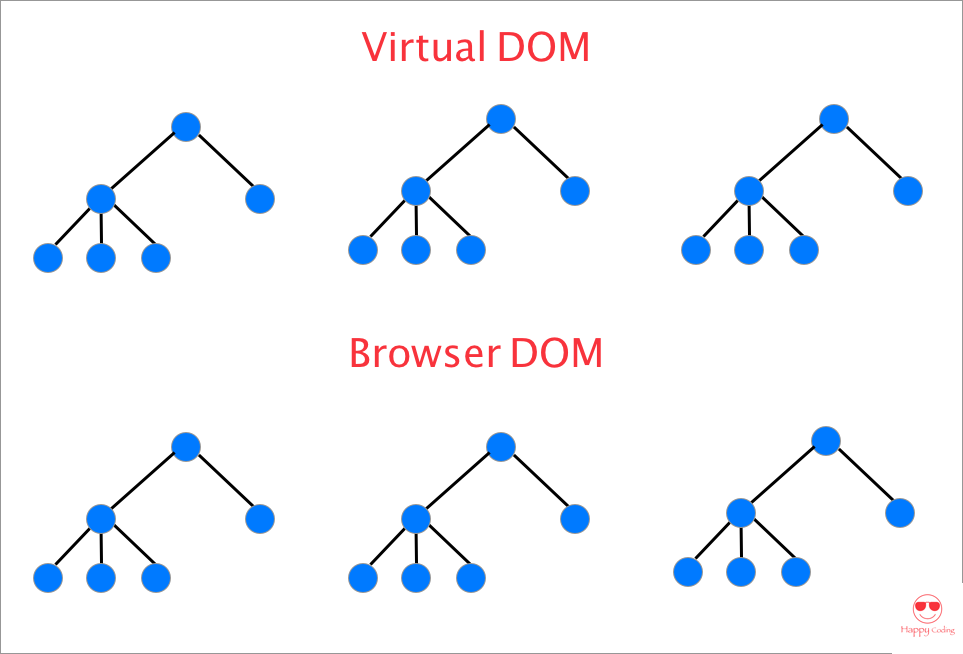
리액트란? 자바스크립트의 UI 라이브러리로, "상태값이 변경될 때마다 UI를 자동으로 업데이트해주는 JS 라이브러리" 그리고 이를 위해 "가상DOM 을 통해 변경된 부분만 효율적으로 업데이트" 해주는 구조를 채택 Component 기반 Virtual DOM 사용 JSX 문법 사용 DOM(Document Object Model) 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다. 단어 그대로 정리하면 문서 객체 모델 MDN에서의 정의 HTML, XML 문서의 프로그래밍 interface DOM은 HTML과 스크립팅 언어(Javascript)를 서로 이어주는 역할로, 브라우저는 CSS, HTML, 그리고 순수 자바스크립트 3 가지만 이해한다. 서로 ..