새싹 프론트엔드 실무 과정 13주차 팀프로젝트 Rechart 원하는 데이터 뿌려주기
상위 컴포넌트로부터 받은 title, data, name, domain, stroke을 이용
- title : 그래프 상단 제목
- data : 그래프에 출력될 데이터
- name : X축 값의 기준
- domain : Y축 값의 범위
- stroke : 선 색상

되는게 있고 안되는게 있나 보다..😣

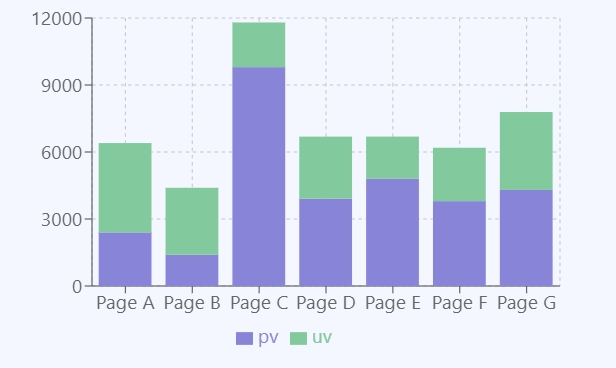
나는 이 아이로 결정!
원하는 데이터 값을 뿌려줘봐야지!

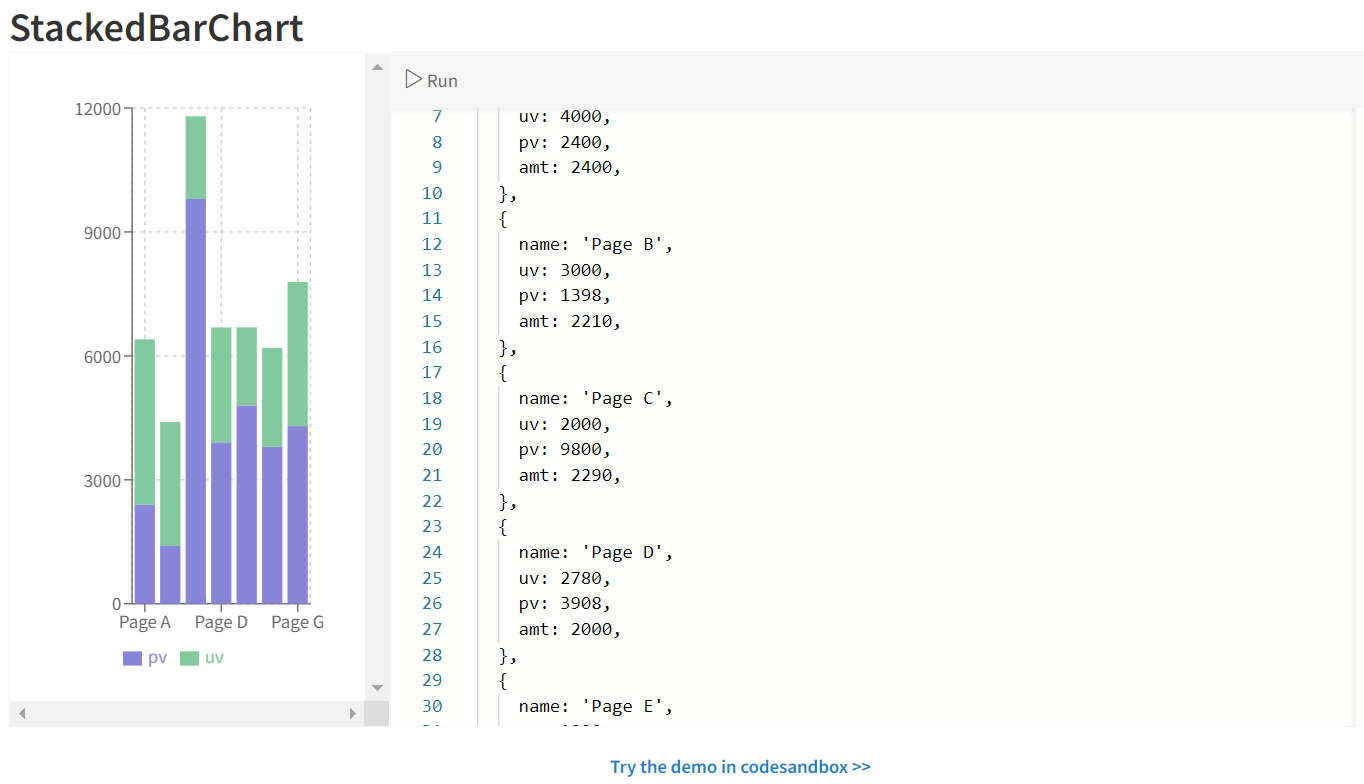
Try the demo in codesandbox >> 를 클릭
const data = [
{
name: "Page A",
uv: 4000,
pv: 2400,
amt: 2400
},
{
name: "Page B",
uv: 3000,
pv: 1398,
amt: 2210
},
{
name: "Page C",
uv: 2000,
pv: 9800,
amt: 2290
},
{
name: "Page D",
uv: 2780,
pv: 3908,
amt: 2000
},
{
name: "Page E",
uv: 1890,
pv: 4800,
amt: 2181
},
{
name: "Page F",
uv: 2390,
pv: 3800,
amt: 2500
},
{
name: "Page G",
uv: 3490,
pv: 4300,
amt: 2100
}
];이제부터 짝맞추기 게임인듯
<Bar dataKey="pv" stackId="a" fill="#8884d8" />
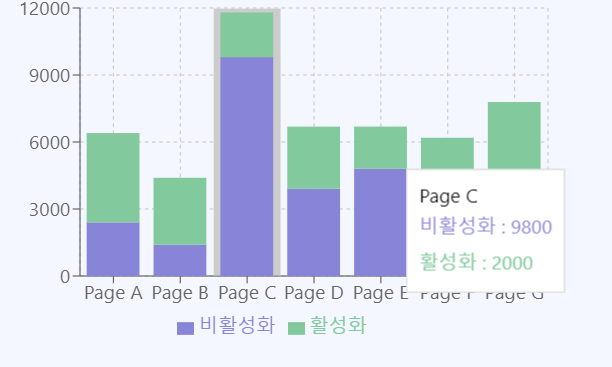
<Bar dataKey="uv" stackId="a" fill="#82ca9d" />PV 는 활성화, UV는 비활성화로 변경
그리고 원하는 값을 넣어줍니다..


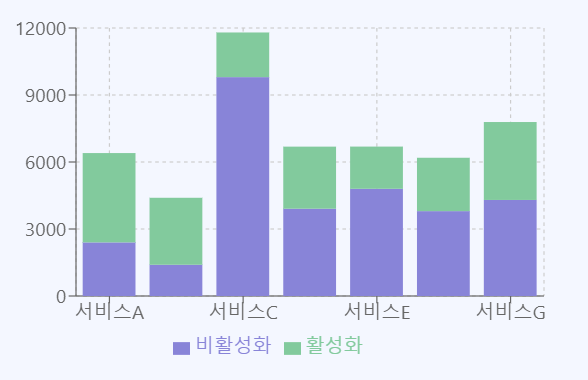
data 안에 name을 원하는 값으로 변경하면 끝!
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 13주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| 새싹 프론트엔드 실무 과정 13주차 팀프로젝트 firebase data fetch (0) | 2023.01.11 |
|---|---|
| 새싹 프론트엔드 실무 과정 11주차 팀프로젝트 1주차 기록 (1) | 2022.12.23 |
| 새싹 프론트엔드 실무 과정 10주차 깃과 깃허브 사용하기 (0) | 2022.12.19 |
| 새싹 프론트엔드 실무 과정 9주차 TypeScript 제네릭 (0) | 2022.12.19 |
| 새싹 프론트엔드 실무 과정 9주차 TypeScript 인터페이스, 클래스 (0) | 2022.12.15 |