15. 네트워크 통신
동기와 비동기
- 동기 방식(synchronous) : 요청을 보낸 후 응답을 받아야 다음 동작을 실행할 수 있는 방식
- 비동기 방식(Asynchronous) : 요청을 보낸 후 응답을 받기 전에 다음 작업을 먼저 실행하는 방식
ex) fetch함수, useState

import React from "react";
const Async = () => {
console.log("1. 안녕하세요");
setTimeout(() => console.log("2. 반가워요"), 3000);
console.log("3. 안녕히계세요");
return <div></div>;
};
export default Async;
async와 await
- async : 함수 선언부에 async 키워드 작성
- await : async 키워드가 붙어있는 함수 내부에서만 사용 가능
비동기함수를 동기처럼 사용할 때
사용 방법
function 키워드
async function 함수이름(){
await 비동기_처리할_함수 또는 값
}
화살표 함수
const 함수이름 = async() => {
await 비동기_처리할_함수 또는 값
}
fetch() 함수로 데이터 가져오기
JSONPlaceholder
https://jsonplaceholder.typicode.com/Path(posts, todos ...)

import React from "react";
const Fetch = () => {
let user;
fetch(url)
.then((res) => res.json())
.then((data) => (user = data));
console.log(user);
return <div>{user}</div>;
};
export default Fetch;

import React from "react";
const Fetch = () => {
let user;
fetch(url)
.then((res) => res.json())
.then((data) => {
console.log("1");
user = data;
console.log(user);
console.log("2");
});
console.log("3");
console.log(user);
console.log("4");
return <div>{user}</div>;
};
export default Fetch;

리액트에서는 비동기 처리를 useEffect로!
16. Firebase
Firebase
- 구글의 모바일 및 웹 어플리케이션 개발 플랫폼
- 백엔드 서버 기능을 클라우드 서비스 형태로 제공
- 인증(Authentication), 데이터베이스(Firestore), 분석 (Analytics) 등의 기능 제공
Cloud Firestore
- Firebase에서 지원하는 NoSQL 데이터베이스 서비스
- 사용자와 기기간 데이터의 실시간 동기화 가능
문서(document)

App.js랑 같은 공간에 만들기

.env.local이 밖에,,
getDocs() : 전체 데이터 가져오기
doc(), getDoc() : 일부 데이터 가져오기
➡ App.js
import React, { useEffect } from "react";
import { db } from "./Firebase";
import { collection, getDocs } from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const data = await getDocs(fruitCollection);
console.log(data);
}
getFruits();
}, []);
return <div></div>;
};
export default App;
➡ App.js
import React, { useEffect } from "react";
import { db } from "./Firebase";
import { collection, getDoc, doc } from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const docRef = doc(fruitCollection, "수박");
const data = await getDoc(docRef);
// 예외처리
if (data.exists()) {
console.log("결과 : ", data.data());
} else {
console.log("결과 없음");
}
}
getFruits();
}, []);
return <div></div>;
};
export default App;

➡ 객체모양으로 return해줌
query(), where() : 조건 검색하기
➡ App.js
import React, { useEffect } from "react";
import { db } from "./Firebase";
import { collection, getDocs, query, where } from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
// 조건 검색하기
const data = query(fruitCollection, where("season", "==", "가을"));
const querySnapshot = await getDocs(data);
querySnapshot.forEach((doc) => {
console.log(doc.id, " : ", doc.data());
});
}
getFruits();
}, []);
return <div></div>;
};
export default App;

const data = query(fruitCollection, where("price", ">", 10000));
const querySnapshot = await getDocs(data);

setDoc() : 데이터 추가하기
// 데이터 추가하기
async function setFruit() {
await setDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 3000,
});
}
return <div><button onClick={setFruit}>과일 추가</button></div>;
};


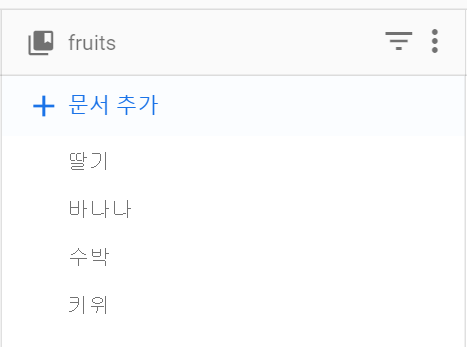
바나나가 추가됨!
🍉과일🍋데이터베이스🍓에 데이터베이스 추가하기!
➡ FruitInput
import React, { useState } from "react";
import { db } from "../Firebase";
import { setDoc, doc, collection } from "firebase/firestore";
const FruitInput = () => {
const fruitCollection = collection(db, "fruits");
const [fruit, setFruit] = useState({
name: "",
season: "", // e.target.value
color: "",
taste: "",
price: 0,
});
async function addFruit() {
await setDoc(doc(fruitCollection, fruit.name), {
season: fruit.season,
color: fruit.color,
taste: fruit.taste,
price: fruit.price,
});
}
const changeHandler = (e) => {
setFruit({ ...fruit, [e.target.name]: e.target.value });
};
console.log(fruit);
return (
<div>
<h2>🍉과일🍋데이터베이스🍓</h2>
<form>
<h4>
이름
<input type="text" name="name" onChange={changeHandler} />
</h4>
<h4>
계절
<input type="text" name="season" onChange={changeHandler} />
</h4>
<h4>
색상
<input type="text" name="color" onChange={changeHandler} />
</h4>
<h4>
맛
<input type="text" name="taste" onChange={changeHandler} />
</h4>
<h4>
가격
<input type="number" name="price" onChange={changeHandler} />
</h4>
<button onClick={addFruit}>추가</button>
</form>
</div>
);
};
export default FruitInput;
매운맛 토마토 추가 완료🍅
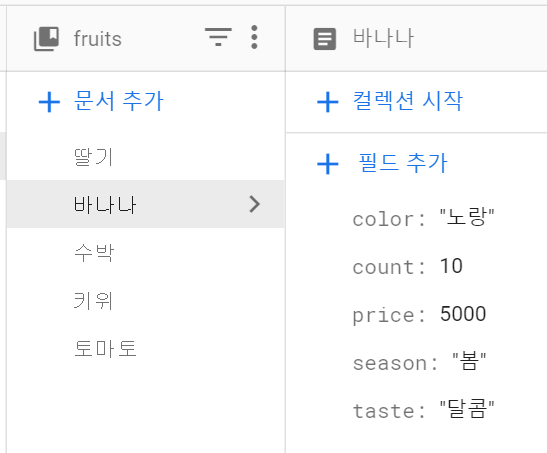
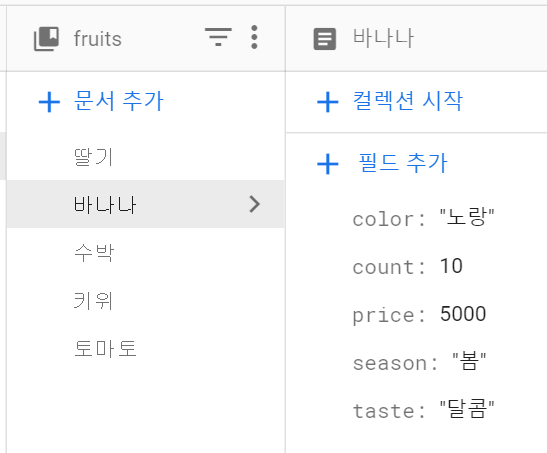
updateDoc() : 데이터 수정하기
import { updateDoc } from "firebase/firestore";
// 데이터 수정하기
async function updateFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000,
});
}
return (
<div>
<button onClick={updateFruit}>과일 수정</button>
</div>
);
};


async function updateFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000,
count: 10,
});
}

➡ 기존 항목은 수정, 없던 항목은 추가!
deleteDoc(), updateDoc(), deleteField() : 데이터 삭제하기
import { deleteDoc } from "firebase/firestore";
// 데이터 삭제하기
async function deleteFruit() {
await deleteDoc(doc(fruitCollection, "바나나"));
}
return (
<div>
{/* <button onClick={setFruit}>과일 추가</button> */}
{/* <button onClick={updateFruit}>과일 수정</button> */}
<button onClick={deleteFruit}>과일 삭제</button>
</div>
);
};

왜지? 딸기는 안지워짐.. 불멸의 딸기🍓
updateDoc(), deleteField()는 함께 사용해야함
// 데이터 필드 삭제하기
async function deleteFieldFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
count: deleteField(),
});
}
<button onClick={deleteFieldFruit}>특정 필드 삭제</button>
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅