- 8주차 수요일
13. Context
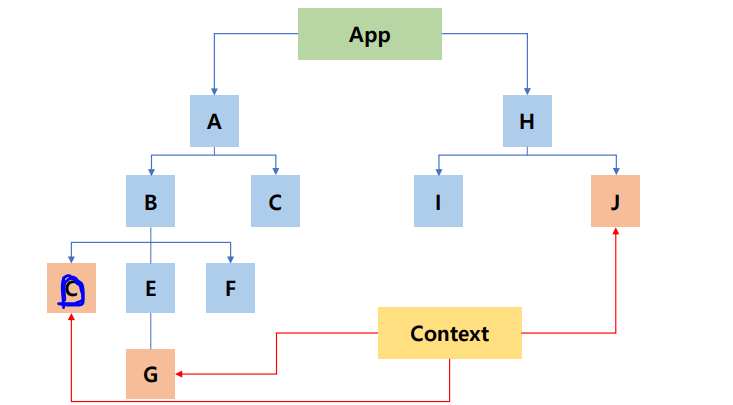
Context
- 어플리케이션에서 전반적으로 사용할 값을 관리
- 예) 사용자의 언어, 로그인 상태, UI 테마 등 환경 설정
➡ App.js
function App() {
return <GrandParent value="Hello World!" />;
}
function GrandParent({ value }) {
return <Parent value={value} />;
}
function Parent({ value }) {
return <Child value={value} />;
}
function Child({ value }) {
return <Message value={value} />;
}
function Message({ value }) {
return <div>전달받은 데이터 : {value}</div>;
}
export default App;

길어 길어🤦♂️

한번에 보내줄 수는 없지만, 새로운 영역을 생성해서 전달 가능!
Context 사용 방법
1️⃣ Context 객체 생성
2️⃣ Context 객체 내 Provider 컴포넌트(<>태그 모양으로 사용)를 통한 데이터 전달
function App() {
return (
<MyContext.Provider value="Hello World!">
<GrandParent />;
</MyContext.Provider>
);
}
value 다른 이름으로 변경❌
MyContext : 새로운 영역!
function Message() {
// 전달받은 데이터 꺼내서 쓰겠습니다.
const value = useContext(MyContext)
return <div>전달받은 데이터 : {value}</div>;
}
value(변수) 다른 이름으로 변경⭕
Context를 사용할 땐 Provider영역을 잘 설정해야함!
createContext() 함수에 기본값 지정
- 자식 컴포넌트에서 useContext() 함수를 사용하고 있는데, 부모 컴포넌트가 Provider를 사용하지 않은 경우
- 매개변수에 초기값 집어넣기
import { createContext } from "react";
export const MyContext = createContext("Default Value");
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 8주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| 새싹 프론트엔드 실무 과정 9주차 React 네트워크 통신 (0) | 2022.12.14 |
|---|---|
| 새싹 프론트엔드 실무 과정 8주차 React 라우터 (0) | 2022.12.08 |
| 새싹 프론트엔드 실무 과정 8주차 React Hooks (0) | 2022.12.07 |
| 새싹 프론트엔드 실무 과정 7주차 React 컴포넌트 스타일링 (0) | 2022.12.01 |
| 새싹 프론트엔드 실무 과정 7주차 React 이벤트 (0) | 2022.11.30 |