React 개념 정리
Context란?
- 어플리케이션에서 전반적으로 사용할 값을 관리 (사용자 언어, 로그인 상태, UI 테마 등 환경 설정)
- Context와 컴포넌트가 연동되면 재사용이 어려움⭐
- 한마디로 데이터가 필요할 때마다 props를 통해 전달할 필요가 없이 context 를 이용해 공유한다!
useContext
const value = useContext(MyContext);- 기존의 React에 존재하는 Context를 더 편하게 사용할 수 있게 해주는 역할
useContext() 사용 방법
Context 객체 생성
import { createContext } from 'react';
// MyContext 객체 생성
const MyContext = createContext();Context 객체 내 Provider 컴포넌트를 통한 데이터 전달
useContext로 전달한 인자는 context 객체 그 자체이어야 함
- 맞는 사용: useContext(MyContext)
- 틀린 사용: useContext(MyContext.Consumer)
- 틀린 사용: useContext(MyContext.Provider)
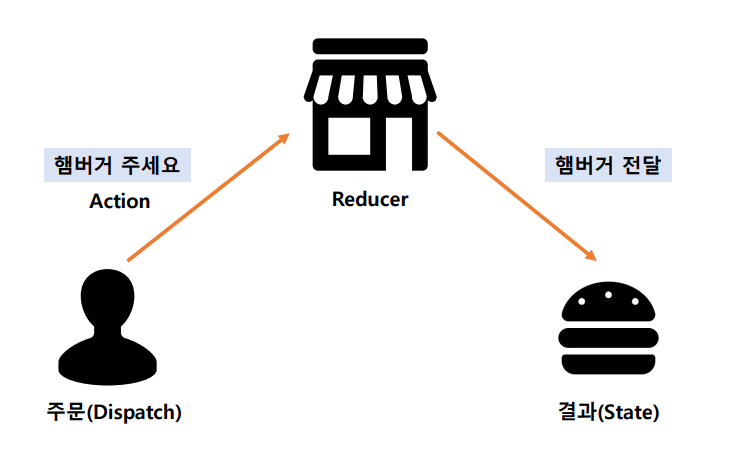
Reduce 란?
- 현재 상태(state) 객체와 행동(action) 객체를 인자로 받아서 새로운 상태(state) 객체를 반환하는 함수
useReducer
const [state, dispatch] = useReducer(reducer, initialArg, init);
- 컴포넌트의 상태를 관리할 때 사용하는 Hooks
- useState의 대체 함수
dispatch() 사용 방법
dispatch({ key : value })- 첫번째 인자인 reducer 함수를 실행
- 컴포넌트 내에서 state의 업데이트를 일으키키 위해 사용하는 함수

useState() vs useReducer()
- useState()는 컴포넌트에서 관리하는 값이 한 개
- useReducer()는 컴포넌트에서 관리하는 값이 여러개
참고 : https://ko.reactjs.org/docs/hooks-reference.html#usecontext
'꼼지락거리기' 카테고리의 다른 글
| CSS 중앙 정렬하는 방법 (0) | 2023.02.21 |
|---|---|
| 디스플레이 속성 (inline, inline-block, block) 4가지 특징 (0) | 2023.02.21 |
| React 개념 정리 Hooks useState / useEffect (0) | 2023.02.06 |
| React DOM, 리액트는 어떻게 돌아가는가? (0) | 2023.01.24 |
| React에서 Recharts 라이브러리 사용하기 Chart.js보다 쉬운듯 (0) | 2023.01.03 |