React에서 Chart.js 사용하는 방법 헤매지 않기 위한 기록
1. 리액트에서 Chart.js를 사용하려면 우선 두개가 필요
npm install chart.js
npm install react-chartjs-2 chart.js나는 쪼랩이니까 그냥 터미널에 두개 입력해서 설치

컴포넌트는 이렇게 준비
그리고 App.js에 연결함
➡ Chart.js
import styled from 'styled-components';
import { Line } from 'react-chartjs-2';
const Chart = () => {
return (
<Container>
<Line type="line" data={data} options={options} />
</Container>
);
};
export default Chart;
const Container = styled.div`
width: 90vw;
max-width: 900px;
`;
➡ chartjs.html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
<script>
const labels = ['January','February','March','April','May','June'];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
},
{
label: 'kkk',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [30, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data,
options: {}
};
</script>
<script>
const myChart = new Chart(
document.getElementById('myChart'),
config
);
</script>
</b>
</html>
➡ Data.js
export const Data = [
{
id: 1,
year: 2016,
userGain: 80000,
userLost: 823,
},
{
id: 2,
year: 2017,
userGain: 45677,
userLost: 345,
},
{
id: 3,
year: 2018,
userGain: 78888,
userLost: 555,
},
{
id: 4,
year: 2019,
userGain: 90000,
userLost: 4555,
},
{
id: 5,
year: 2020,
userGain: 4300,
userLost: 234,
},
];
➡ PieChart.js
import React from "react";
import { Pie } from "react-chartjs-2";
import { Chart, ArcElement } from "chart.js"; // 이거랑
Chart.register(ArcElement); // 이거 두줄 필수.. 없으면 차트 안뜸!
function PieChart({ chartData }) {
return (
<div className="chart-container">
<h2 style={{ textAlign: "center" }}>Pie Chart</h2>
<Pie
data={chartData}
options={{
plugins: {
title: {
display: true,
text: "Users Gained between 2016-2020",
},
},
}}
/>
</div>
);
}
export default PieChart;
➡ App.js
import { useState } from "react";
import { Data } from "./coding_apple/Data";
import PieChart from "./coding_apple/PieChart";
export default function App() {
const [chartData, setChartData] = useState({
labels: Data.map((data) => data.year),
datasets: [
{
label: "Users Gained ",
data: Data.map((data) => data.userGain),
backgroundColor: [
"rgba(75,192,192,1)",
"#ecf0f1",
"#50AF95",
"#f3ba2f",
"#2a71d0",
],
borderColor: "black",
borderWidth: 2,
},
],
});
return (
<div className="App">
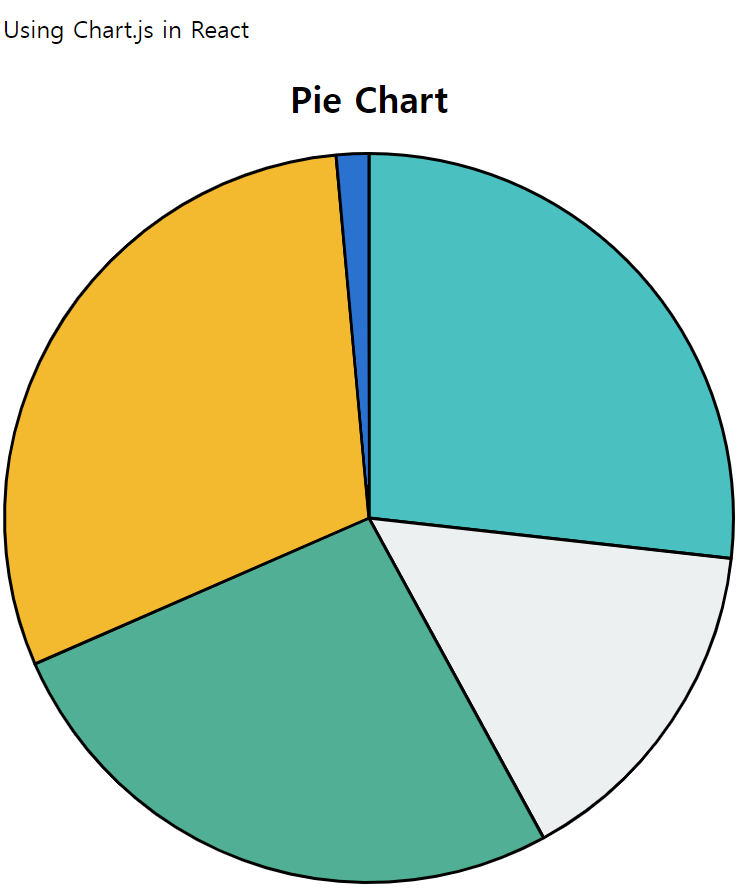
<p>Using Chart.js in React</p>
<PieChart chartData={chartData} />
</div>
);
}
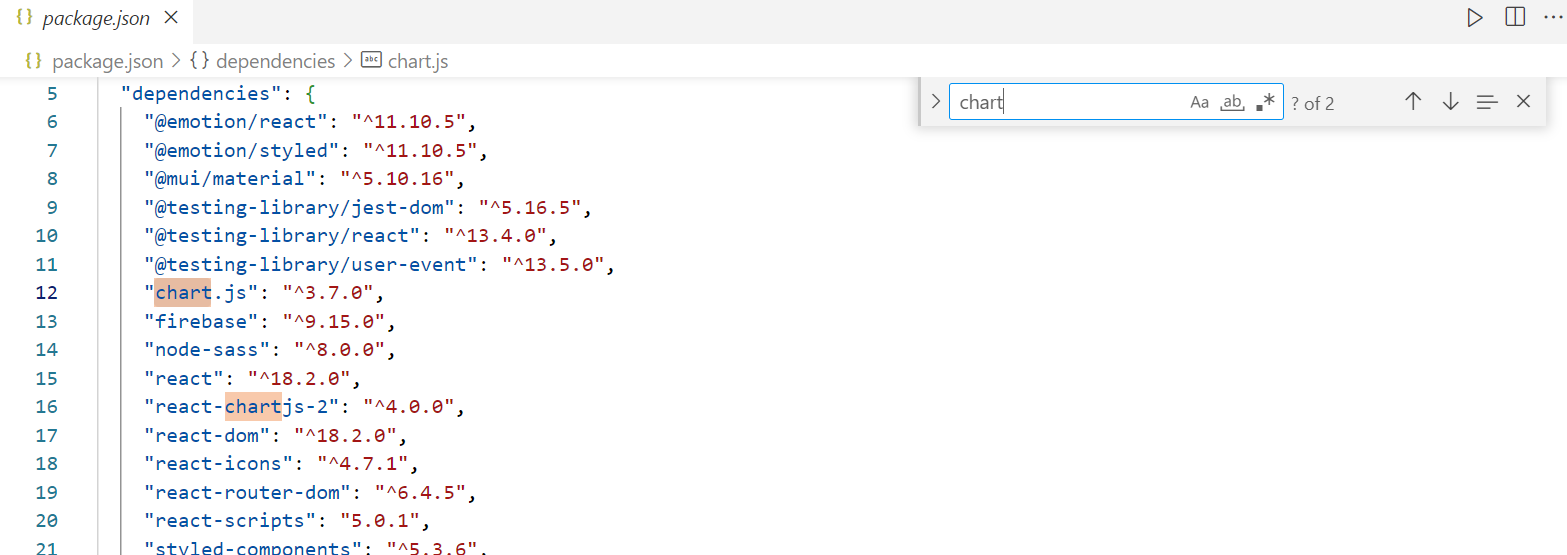
➡ pacjage.json

⭐ chart 검색 후 버전을 바꿔줌!

그렇게 터미널에 npm start를 하면, 파이그래프 생성!
https://blog.logrocket.com/using-chart-js-react/
⬆⬆
참고했던 사이트

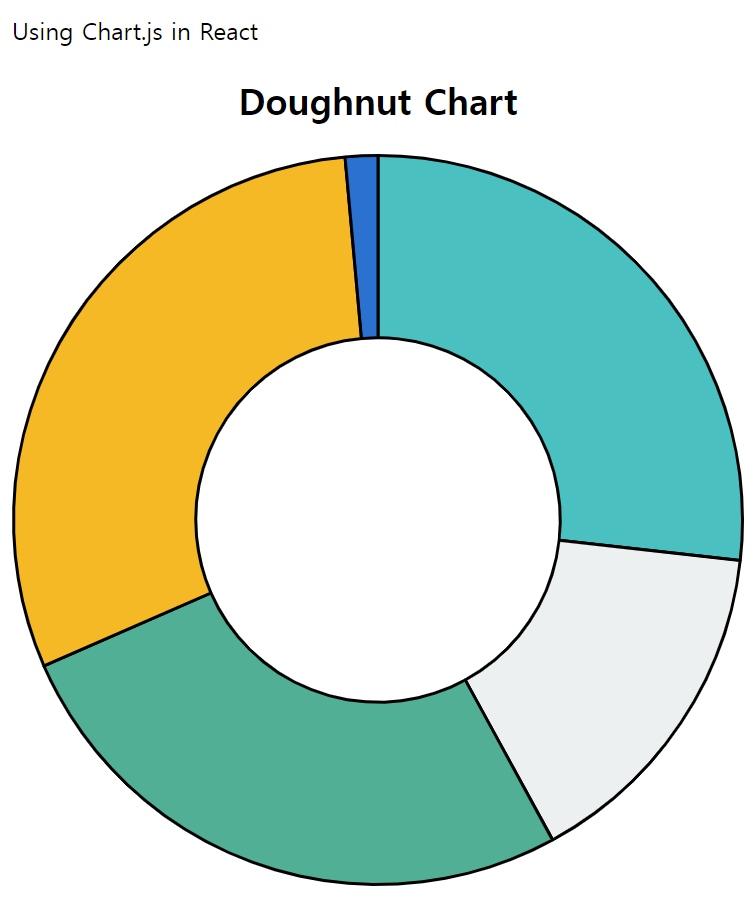
도넛으로 변경도 가능
➡ PieChart.js
import React from "react";
import { Doughnut } from "react-chartjs-2";
import { Chart, ArcElement } from "chart.js";
Chart.register(ArcElement);
function PieChart({ chartData }) {
return (
<div className="chart-container">
<h2 style={{ textAlign: "center" }}>Doughnut Chart</h2>
<Doughnut
data={chartData}
options={{
plugins: {
title: {
display: true,
text: "Users Gained between 2016-2020",
},
},
}}
/>
</div>
);
}
export default PieChart;귀찮아서, 파이차트에 있던 Pie ➡ Doughnut 으로 변경
Chart.js 사이즈 변경
➡ App.js
const style = { width: "300px", border: "1px solid red" };
return (
<div className="App">
<p>Using Chart.js in React</p>
<div style={style}>
<PieChart chartData={chartData} />
</div>
<div style={style}>
<PieChart chartData={chartData} />
</div>
</div>
);➡ Chart.css
.App {
display: flex;
}
하단 부분에 style 먹이기 + 플렉스 주기

어찌저찌 여러개는 띄울 수 있을 듯
'꼼지락거리기' 카테고리의 다른 글
| React DOM, 리액트는 어떻게 돌아가는가? (0) | 2023.01.24 |
|---|---|
| React에서 Recharts 라이브러리 사용하기 Chart.js보다 쉬운듯 (0) | 2023.01.03 |
| JavaScript 개인 프로젝트 과거에서 온 기록 (0) | 2022.12.26 |
| 리액트로 다시 만들어보는 To Do List 2 (0) | 2022.12.09 |
| 리액트로 To Do List 만들기 (0) | 2022.12.08 |